
Website development is the work involved in creating or developing a website for the Internet or the World Wide Web. Also, Web development is commonly defined among web professionals as the core aspects of building websites, such as writing markup and coding.
Website development and Website Designing can be complex. Nevertheless, I am planning to understand and jump on this new frontier that is the online marketing world. If you still follow the “blob” method, you’ll stay stuck in the past. What you need to understand is that there is a new explosion of websites, platforms, and programs. That takes interaction and collaboration to a whole new level. Now you are going to feel the power of these new systems in a man-made world. So the next few paragraphs are going to describe different aspects of web design and development and explain how they will influence it.
Web development simply means the creation and maintenance of websites which includes elements such as web design, web publishing, web programming, building applications and database management.
Also, in this post, we want to tell you as much as possible about the basics of web development, the process of creating a website. Apart from this, those who want to become a developer themselves or want to come in this field.
Classification of Web Development
As the name suggests, web refers to websites or anything that works on the Internet and development means building applications from scratch. It can be classified into following ways:

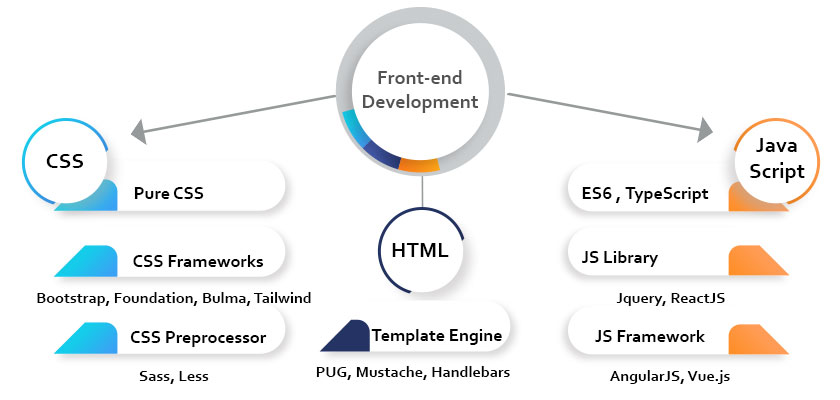
It refers to the part of the website that the user interacts directly with. The main elements in this are
HTML: HTML stands for Hypertext Markup Language. Hyper Text Markup Language is used to design the front part of web pages. Which is used a lot to build the structure of the website.
CSS: This is known as Cascading Style Sheets. It aims to simplify the process of rendering web pages. CSS used to beautify the design of our website.
JavaScript: JavaScript is a scripting language using it to provide dynamic behavior to the website.
Bootstrap: This is the most popular CSS framework for developing responsive, mobile-first websites. Using it, websites are perfect for all major browsers and all screen sizes such as desktop, tablet, phablet and phone.
AngularJS
ReactJS
VueJS
JQuery
Bootstrap
Material UI
Tailwind CSS
HandlebarJS
BackboneJS
EmberJS

Backend is a server side of the website. This is the part of the website that users do not see. This is the part that does not come into direct contact with the users. It is used to store data and operate on servers of websites, programs and software. To work on the backend, it is necessary to know one of these programming languages.
PHP: Preprocessor Hyper Text is a server-side scripting language. PHP designed for web development and code on the server.
Java: It is a scalable language. Java is the most popular and widely used programming language from the beginning.
Python: It is a programming language to work more efficiently and faster in today’s time.
Node.js: Node is cross-platform and open source runtime environment for executing JavaScript code into server.
Express
Django
Rails
Laravel
Spring

The job of a full stack developer is to do both the front end and back end sides of the website. Developers can build the web application or website from start to finish. Stack refers to the integration of different technologies together to see how a website’s servers and interfaces work. Becoming a full stack developer requires many years of experience. Which their knowledge makes them participate in solving problems and understanding them. Full stack developer can work on both frontend and backend simultaneously and looks after all levels of web development. If you also want to become a web developer then you need to learn a lot because naturally it will take more time to reach this level of expertise.
Website developers specialize in creating websites, it can also be front end back end or full stack developers.In website development, only the website, whether static or dynamic, comes. Like WordPress, Joomla, Magento, Portfolio Website etc.
Desktop app development involves people who specialize in creating software applications. Which runs on your local machine instead of running in a web browser. Their work and skills are similar to that of a web developer. A desktop application can run both online and offline.
Mobile app developers create applications for devices such as smartphones, tablets. Because mobile apps are a bit different than websites and software programs. Hence mobile developer needs different skills and knowledge of different programming languages.Mobile App Development is a fast growing career option in today’s time.
It also comes under web development because nowadays there are many games that run on the website. Game development is a completely different field. Those who are game developers specialize in writing code for video games that run on Xbox, PlayStation, etc. It requires high end coding language. But mobile game developers have skills somewhat similar to other web developers.

This part is the most difficult in web development. However, I think it is the most important part. Experience and customer service are required to make the customer feel something. When they are interacting with a web-enabled experience. I’ll speak about my experience giving tours for over 20 years. Unlike anything you saw on a website before, I have visited 16 countries and will be doing so for the next 30+ years. I have interacted with diverse people from all over the world. This experience has helped me build relationships with clients and with my audience.
I have also looked at the channels available for the modern web user. Web analytics and decisions are becoming more essential to websites because of who reads the content. Studies show that 64% of visitors to your website begin the process by clicking the link on their browser. That’s why we have to have amazing UX and compelling content. I will discuss what I am going to do for my client’s website. That will add value and intrigue readers to land on that destination.
As we grow and move into a digital culture, users share pages they come across. Social media is always updating content in a massive amount. What goes up on Pinterest, Instagram, Twitter, Facebook, and so on will contain content from your page or websites. The battle to control all those clicks is a huge issue for web designers because the goal is to get as many visits and visitors as possible.
I’ll show how we are capturing and sharing the content of our clients from both the UX and coding sides to another set of tools called content analysis and marketing tools. So many marketers talk about mobile-first and content-first. Client’s marketing team, designers, and developers will be creating content that will grab users and users will be sharing.

Once clients know what they want from our web development and how we will deliver it, they get excited to sit in on our ideation and idea planning sessions. Designers and developers use these ideation and idea stages to gather feedback from developers and clients on what might work better. It is amazing how much clarity the two groups develop from listening to what the other is discussing.
The hardest part of my career is going to be to make sure I am pursuing the ideas that keep the client’s innovation and creativity flowing. Especially in this highly competitive industry, there are a lot of new ways people are going to be launching more and more products. With the growth of user-curated content, investors are trusting more money into startups and other small businesses. It’s a tough job to decide where to cut the ribbons in future applications.
To improve these new creations, it’s good to not be stuck in the past. Not focusing on the past is how we were designing and building. The way people did it when you and I were growing up. Websites and programs were run through scripts, and applications were written using so many coding languages.
Think about what services your parents used so you could call someone’s aunt. Now that apps and websites are being used by every bit of a person. Users expect more than this past style of using a computer. Especially when it comes to text. Since emails are becoming more powerful, so are apps and websites.
Your needs are different than your parents’ needs. Those old pop-ups and fogeylike responses to form letters are becoming redundant. It is also hard to develop your marketing budget if users see bad colors or overly aggressive “adopting” fonts or logos or hateful elements.
Designers need to think more seriously about the look and feel of the programs, websites, and users, and how they will make people want to download their applications or visit their websites. Now days clients are interested in building more engaging, powerful experiences that are fulfilling in their purpose. Web Development jobs are going to be changing a lot to be competitive in a constantly changing world of competitive digital products.
Interested in discovering more about website design and website development, please click here. Also check Themeslay affordable best and cheap website design and front-end-development services for your custom requirement.